Ovládněte tvorbu webu!
S námi to zvládne opravdu každý.
HTML, CSS, PHP editor
Psát html, css i php lze třeba i v obyčejném poznámkovém bloku, ale mnohem lepší je použít speciální html editor má to spoustu výhod:
- Zvýrazněná syntaxe - kód je mnohem přehlednější než v poznámkovém bloku.
- Dokáže přepínat mezi režimem html zdroj a náhled v prohlížeči jediným stiskem klávesy v poznámkovém bloku se to nejprve musí uložit pak otevřít v prohlížeči (strašně zdlouhavé).
- Pro lidi co neumí html se dá např. několika kliky vložit nadpis nebo třeba odkaz (to nepoužívám raději to rychleji napíšu).
- A spousty dalších výhod zaleží na html editoru který používáte...
Dále popíšu 2 editory které používám já.
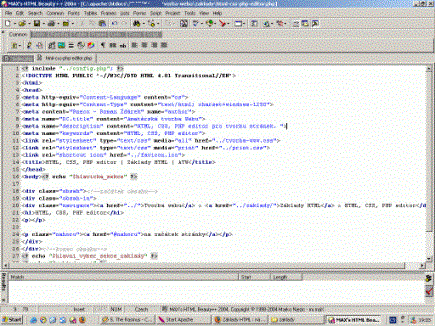
MAX's HTML Beauty++ 2004 - editor na HTML a PHP
Výborný html a php editor umí obě 2 funkce které vyžaduji: zvýraznění syntaxe a přepínání náhled / html zdroj nic víc nepotřebuji.
Tento program toho samozřejmě umí mnohem více (podívejte se na náhled html editoru).
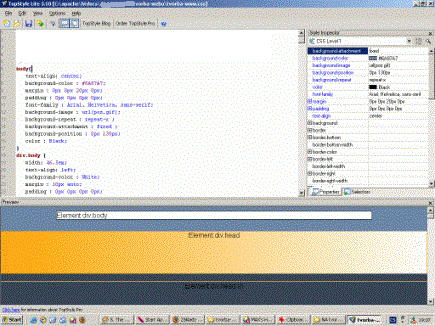
TopStyle Lite 3.10 - editor na CSS
Naprosto nepřekonatelný program dříve když jsem ještě neuměl moc dobře css mi opravdu pomohl.
Program je rozdělen do tří okem v hlavním se píše css v dolním je okamžitě vidět výsledek a ve třetím jsou dvě věci:
- Vlastnosti např. pokud píšu vlastnosti k elementu body zobrazí se všechny vlastností které u tohoto elementu můžu využít no prostě paráda.
- Selektory - seznam všech selektorů ve stylopisu pomocí tohoto seznamu se jediným kliknutím dostanu třeba na selektror h1 a nemusím ho hledat v kódu.
Chce to chvilku praxe ze začátku jsem s tím neuměl dělat ale asi tak za hodinku jsem si na to zvyknul.
TopStyle se opravdu vyplatí mě už ušetřil hodiny času např. když se udělá překlep změní se barva písma a hned je vidět kde je chyba.
Reklama
Copyright (c) 2004 Tvorba Webu - Kontakt - mapa webu