Ovládněte tvorbu webu!
S námi to zvládne opravdu každý.
Klikací mapy v HTML
Klikací mapou můžete z jednoho obrázku udělat více odkazů.
Map - klikací mapa
Klikací mapa určuje aktivní a neaktivní místa obrázku, který bude odkazem.
Atributem name se spojí obrázek s klikací mapou, jako v příkladu.
<map name="mojemapa">
</map>
<img src="obrazek.gif" usemap="#mojemapa">
Area - aktivní nebo neaktivní oblast v mapě
Area slouží k nastavení aktivních a neaktivních oblastí obrázku.
Atributy:
- Href - nastavení url jako u odkazů.
- Nohref - nastavuje část klikací mapy, která nebude odkazem.
- Alt - alternativní text jako u obrázků.
- Target - jako u odkazů.
- Shape - tvar aktivní nebo neaktivní oblasti.
- Coords - souřadnice.
Shape
Shape určuje tvar oblasti možné hodnoty jsou:
- rect = obdélník
- circle = kruh
- poligon = mnohoúhelník
<map name="mojemapa">
<area href="stranka.html" shape="rect">
</map>
<img src="obrazek.gif" usemap="#mojemapa">
Coords
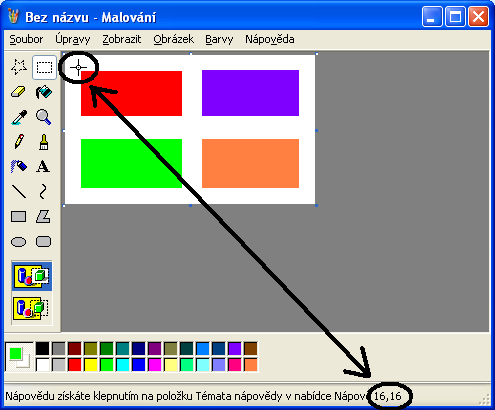
Atribut coords určuje souřadnice oblasti, souřadnice jednoduše zjistíte např. v malování.

Pokud chcete obdélník (rect) zadáte levý horní roh a pravý dolní roh vše odděleno čárkami, u kruhu (circle) zadáte nejdříve střed a pak poloměr a u mnohoúhelníku (poligon) se zadávají jednotlivé vrcholy tak jak jdou za sebou.
Příklad hotové mapy se čtyřmi obdélníky:
<map name="mapa">
<area href="http://www.seznam.cz" shape="rect" coords="17,16,116,60">
<area href="http://www.google.com/" shape="rect" coords="138,16,233,60">
<area href="http://www.kratce.info/" shape="rect" coords="17,84,116,133">
<area href="http://www.jakdelatweby.cz/php/" shape="rect" coords="138,84,234,132">
</map>
<img src="mapa.png" usemap="#mapa" border="0">
Reklama
Copyright (c) 2004 Tvorba Webu - Kontakt - mapa webu
